當您使用 Prism 框架來開發 Xamarin.Forms 專案的時候,對於在不同的情境之下,例如:ContentPage, 導航頁面 NavigationPage,導航抽屜 MasterDetailPage這三中頁面下,要開始進行頁面導航 Navigation 操作的時候,各種不同的執行結果,你是否已經都已經可以充分了解與知道這些運作結果的呢?
請嘗試執行這個專案,看看不同按鈕的執行結果,你是否可以解釋與說明這些現象呢?
https://github.com/vulcanlee/XF-Course/tree/master/XFNaviService
2016/11/27
2016/11/26
Xamarin.Forms 內嵌組件 Bundle Assemblies
內嵌組件 Bundle Assemblies
內嵌組件 Bundle Assemblies 這是甚麼呢? 當啟用這項功能,該專案內的組件將會內嵌進入到原生共享資料庫內,這樣的話,可以保護你開發的組件,不會被輕易地透過反組譯 IL 碼到原始程式碼;不過,這並不代表經過了啟用內嵌組件功能之後,該專案內的所有組件都會編譯成為原生程式碼,這些組件還是IL程式碼。若你真的需要將組件轉換成為原生程式碼,可以嘗試使用 AOT編譯功能。想要使用這項功能,你必須要擁有 Visual Studio Enterprise的使用授權。
如何使用內嵌組件
透過底下過程,可以了解如何啟用內嵌組件這項功能,並且了解到有內嵌組件與無內嵌組件所產生的軟體配送檔案有何不同;在這篇文章中,將會使用 Android 平台作為展示範例。- 首先,建立一個 Xamarin.Forms 的跨平台專案
- 並且設定 Android 專案為預設專案,切換編譯組態為 Release 模式
- 滑鼠雙擊 Android 專案內的
Properties節點,切換到Android Options標籤頁面,確認Use Shared Runtime/Use Fast Deployment/Bundle assemblies into native code這三個選項是沒有啟用的。

- 接著,使用滑鼠右擊 Android 平台專案節點,選擇
Archive...選項,此時,Archive Manager 視窗將會出現,請等候 Visual Studio 2015 建置完成該專案,就會出現下圖畫面。請點選Open Folder按鈕,找到XFBundleAss.Droid.apk檔案,將其複製到其他目錄下,並且命名為XFBundleAss.Droid 沒有內嵌組件.apk;最後,將 Archive Manager 上的那個項目刪除掉。

- 滑鼠雙擊 Android 專案內的
Properties節點,切換到Android Options標籤頁面,確認Bundle assemblies into native code這個選項是啟用的。 - 接著,使用滑鼠右擊 Android 平台專案節點,選擇
Archive...選項,此時,Archive Manager 視窗將會出現,請等候 Visual Studio 2015 建置完成該專案,就會出現下圖畫面。請點選Open Folder按鈕,找到XFBundleAss.Droid.apk檔案,將其複製到其他目錄下,並且命名為XFBundleAss.Droid 有內嵌組件.apk;最後,將 Archive Manager 上的那個項目刪除掉。 - 此時,您應該已經可以取得兩個檔案,分別是
XFBundleAss.Droid 沒有內嵌組件.apk與XFBundleAss.Droid 有內嵌組件.apk,這個時候,請使用 Zip 解壓縮工具,分別打開這兩個壓縮檔案。從下圖中,可以看出,上方的視窗,為這個XFBundleAss.Droid 有內嵌組件.apk的壓縮檔案內容,而下方則是XFBundleAss.Droid 沒有內嵌組件.apk這個壓縮檔案的內容。

其中,在XFBundleAss.Droid 沒有內嵌組件.apk壓縮檔案內,可以看到assemblies這個目錄,裡面就儲存了這個 Android 專案會使用到的所有組件檔案,進入到這個assemblies目錄下,就會看到這些 .NET 組件檔案。

另外,在XFBundleAss.Droid 沒有內嵌組件.apk壓所檔案內,進入到lib目錄下,就會看到了這些 .NET 組件,已經該內嵌進入到原生共享資料庫內,也就是libmonodroid_bundle_app.so

- 對於 iOS 平台,Xamarin.iOS執行 AOT IL語言的編譯(這是iOS系統的限制)到 ARM指令集下,以便可以在 iOS 裝置下來執行,因此,在 iOS 平台下,也就沒有所謂的內嵌組件的設定需求。為什麼會這樣呢?可以回想一下,內嵌組件的主要目的是甚麼,就可以明瞭了。(內嵌組件的特色是不會編譯任何IL指令集到 ARM或者x86指令集,而僅僅將.NET組件內嵌到.so這種原生程式庫檔案内)
標籤:
Xamarin
2016/11/25
VS2017 RC 的 Xamarin.Foms 專案錯誤問題 Could not load assembly Xamarin.Android.Support.v7.RecyclerView
使用VS2017RC 建立好 Xamarin.Forms的專案了。
此時,接下來就是要編譯 Android 專案,可是,重建 Android 專案,卻是失敗的,得到底下的訊息:
所以,按照指示,雙擊這個錯誤訊息,進行安裝這些 Android SDK 內容到 C:\Users\%UserName%\AppData\Local\Xamarin 目錄下

好吧,那就試著升級 ‘Xamarin.Android.Support.Design’ 套件到 24.2.1 版本好了,可是,卻得到底下錯誤訊息。
二話不囉說,安裝 Prism Template Pack 擴充套件,產生一個 Prism 的 Xamarin.Forms 的專案,完美,可以正常編譯。

此時,接下來就是要編譯 Android 專案,可是,重建 Android 專案,卻是失敗的,得到底下的訊息:
所以,按照指示,雙擊這個錯誤訊息,進行安裝這些 Android SDK 內容到 C:\Users\%UserName%\AppData\Local\Xamarin 目錄下
Severity Code Description Project File Line Suppression State
Error Project 'App2.Droid' requires the following components installed on your machine:
Xamarin.Android.Support.v4
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/support-v4/23.4.0/support-v4-23.4.0.aar-23.4.0.0
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/support-v4/23.4.0/support-v4-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/support-v4/23.4.0/support-v4-23.4.0.aar-23.4.0.0
Xamarin.Android.Support.Design
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/design/23.4.0/design-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/design/23.4.0/design-23.4.0.aar-23.4.0.0
Xamarin.Android.Support.v7.AppCompat
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/appcompat-v7/23.4.0/appcompat-v7-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/appcompat-v7/23.4.0/appcompat-v7-23.4.0.aar-23.4.0.0
Xamarin.Android.Support.v7.CardView
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/cardview-v7/23.4.0/cardview-v7-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/cardview-v7/23.4.0/cardview-v7-23.4.0.aar-23.4.0.0
Xamarin.Android.Support.v7.MediaRouter
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/mediarouter-v7/23.4.0/mediarouter-v7-23.4.0.aar-23.4.0.0
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/mediarouter-v7/23.4.0/mediarouter-v7-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/mediarouter-v7/23.4.0/mediarouter-v7-23.4.0.aar-23.4.0.0
Please double-click here to install it. 0
Severity Code Description Project File Line Suppression State
Error Exception while loading assemblies: System.IO.FileNotFoundException: Could not load assembly 'Xamarin.Android.Support.v7.RecyclerView, Version=1.0.0.0, Culture=neutral, PublicKeyToken='. Perhaps it doesn't exist in the Mono for Android profile?
File name: 'Xamarin.Android.Support.v7.RecyclerView.dll'
at Java.Interop.Tools.Cecil.DirectoryAssemblyResolver.Resolve(AssemblyNameReference reference, ReaderParameters parameters)
at Xamarin.Android.Tasks.ResolveAssemblies.AddAssemblyReferences(DirectoryAssemblyResolver resolver, ICollection`1 assemblies, AssemblyDefinition assembly, Boolean topLevel)
at Xamarin.Android.Tasks.ResolveAssemblies.Execute(DirectoryAssemblyResolver resolver) App3.DroidXamarin.Android.Support.v7.RecyclerView 這個組件從 NuGet 中安裝起來,所以,從 NuGet 中搜尋到這個套件,準備安裝的時候,又遇到底下錯誤訊息。Severity Code Description Project File Line Suppression State
Error Unable to resolve dependencies. 'Xamarin.Android.Support.v7.RecyclerView 23.4.0.1' is not compatible with 'Xamarin.Android.Support.Design 24.2.1 constraint: Xamarin.Android.Support.v7.RecyclerView (= 24.2.1)'. 0 Severity Code Description Project File Line Suppression State
Error Unable to resolve dependencies. 'Xamarin.Android.Support.v7.RecyclerView 24.2.1' is not compatible with 'Xamarin.Android.Support.Design 24.2.1 constraint: Xamarin.Android.Support.v7.RecyclerView (= 24.2.1)'. 0 
好吧,那就試著升級 ‘Xamarin.Android.Support.Design’ 套件到 24.2.1 版本好了,可是,卻得到底下錯誤訊息。
Severity Code Description Project File Line Suppression State
Error Unable to resolve dependencies. 'Xamarin.Android.Support.Design 24.2.1' is not compatible with 'Xamarin.Forms 2.3.3.168 constraint: Xamarin.Android.Support.Design (= 23.3.0)'. 0 Severity Code Description Project File Line Suppression State
Error Unable to resolve dependencies. 'Xamarin.Android.Support.Compat 24.2.1' is not compatible with 'Xamarin.Android.Support.Design 24.2.1 constraint: Xamarin.Android.Support.Compat (= 24.2.1)'. 0 二話不囉說,安裝 Prism Template Pack 擴充套件,產生一個 Prism 的 Xamarin.Forms 的專案,完美,可以正常編譯。

標籤:
Xamarin
VS2017 RC 建立的 Xamarin.Foms 專案使用的是 PCL or .NET Standard
其實,這個問題是我很關心的問題,當我第一次使用 VS2017RC 建立起 Xamarin.Forms的專案之後,我就想要知道這個問題,究竟微軟對於 Xamarin.Forms的 Share 專案,是要使用 PCL or .NET Standard的架構。
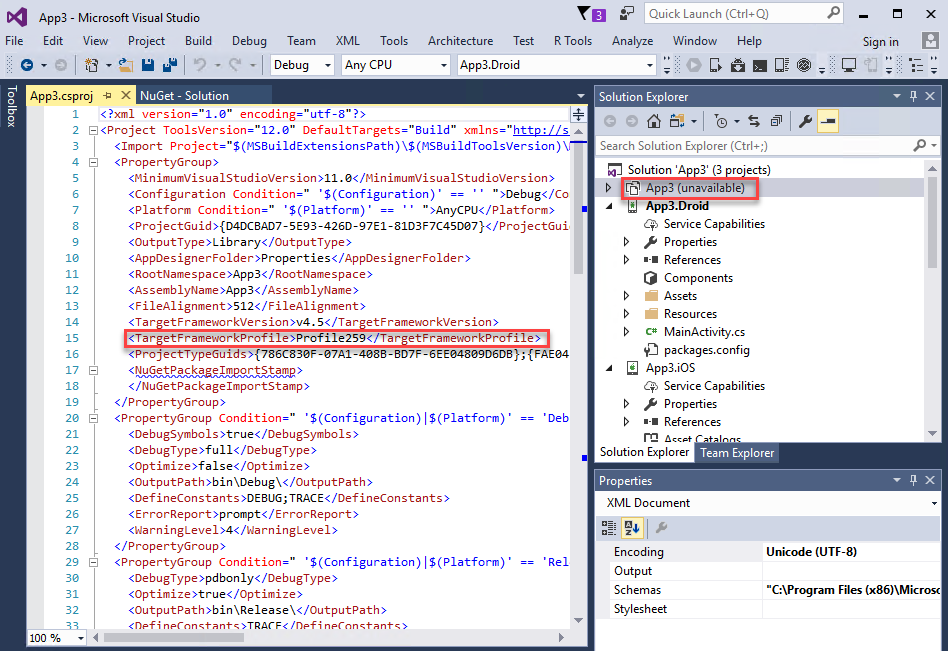
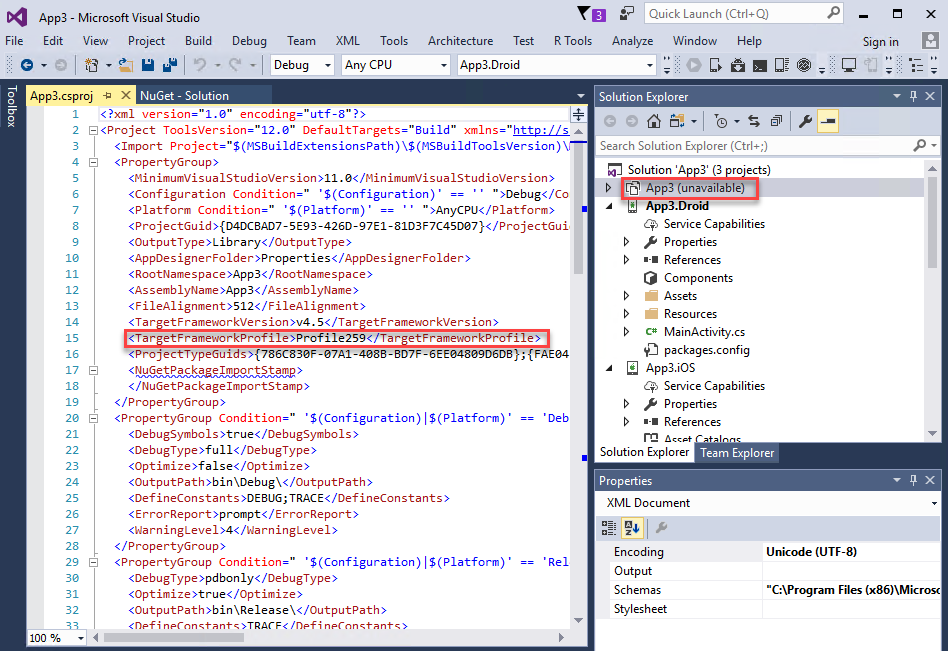
結果,在 VS2017RC內,建立起來的共用專案,還是使用 PCL Profile259的架構。

結果,在 VS2017RC內,建立起來的共用專案,還是使用 PCL Profile259的架構。

標籤:
Xamarin
Visual Studio 2017 RC 建立 Xamarin.Forms 專案
微軟於這個月,在 Connect(); // 2016 上發表了 Visual Studio 2017 RC;今天在 Azure 的虛擬主機上,看到已經有 Visual Studio 2017 RC 虛擬主機推出了,當然,也就順便啟動了這個虛擬主機,看看 VS2017 在 Xamarin 上有那些不錯的改進。
首先,當要建立一個 Xamarin.Forms 的專案,其專案樣板建立專案的過程有變更了。

根據訊息,應該是直接到 Google 那哩,直接下載所欠缺的 Android SDK 到電腦上。
接著,嘗試重建核心PCL專案與Android原生專案。
底下為現在測試的環境與版本
Visual Studio Enterprise 2017 RC
Xamarin 4.3.0.241
Xamarin.Android 7.0.99.160
Xamarin.iOS 10.4.0.1

首先,當要建立一個 Xamarin.Forms 的專案,其專案樣板建立專案的過程有變更了。
在 Visual Studio 2017 RC 建立 Xamarin.Forms 專案
- 點選功能表上的 File > New > Project > Templates > Visual C# > Cross-Platform,不過,此時,在這個專案樣本內,僅剩下了三個選項:
Cross Platform App/Class Library (Xamarin.Forms)/UI Test App (Xamarin.UITest | Cross-Platform);當然,因為要建立 Xamarin.Forms的專案,所以,選擇了Cross Platform App。

- 這個時候,出現之前不曾遇到過的內容,如下圖所示。在這裡,僅有三個選項
- Master Detail : 用來建立 MasterDetailPage 頁面型態的專案
- Blank App:建立一個Xmarin.Forms的專案,不過,App類別是使用 .cs 的方式來表達。
- Blank App (XAML):建立一個Xmarin.Forms的專案,App類別是使用 XAML 來表示,方便開發者可以透過XAML 定義各種系統層面用到的資源字典 Resource Dictionary,與 Code Behind 可以用來設定哪個頁面為啟動Xamarin.FOrma App的時候,要顯示的第一個頁面。
UI Technology/Sharing/Microsoft Azure這三個選項,在這裡,我會選擇
UI Technology: FormsSharing: PCLMicrosoft Azure: 不選擇
Accept按鈕,開始建立 Xmarin.Forms 的專案。

Severity Code Description Project File Line Suppression State
Error Project 'App3.Droid' requires the following components installed on your machine:
Xamarin.Android.Support.v4
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/support-v4/23.4.0/support-v4-23.4.0.aar-23.4.0.0
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/support-v4/23.4.0/support-v4-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/support-v4/23.4.0/support-v4-23.4.0.aar-23.4.0.0
Xamarin.Android.Support.Design
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/design/23.4.0/design-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/design/23.4.0/design-23.4.0.aar-23.4.0.0
Xamarin.Android.Support.v7.AppCompat
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/appcompat-v7/23.4.0/appcompat-v7-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/appcompat-v7/23.4.0/appcompat-v7-23.4.0.aar-23.4.0.0
Xamarin.Android.Support.v7.CardView
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/cardview-v7/23.4.0/cardview-v7-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/cardview-v7/23.4.0/cardview-v7-23.4.0.aar-23.4.0.0
Xamarin.Android.Support.v7.MediaRouter
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/mediarouter-v7/23.4.0/mediarouter-v7-23.4.0.aar-23.4.0.0
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/mediarouter-v7/23.4.0/mediarouter-v7-23.4.0.aar-23.4.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r32.zip-m2repository/com/android/support/mediarouter-v7/23.4.0/mediarouter-v7-23.4.0.aar-23.4.0.0
Please double-click here to install it. 0 
根據訊息,應該是直接到 Google 那哩,直接下載所欠缺的 Android SDK 到電腦上。
接著,嘗試重建核心PCL專案與Android原生專案。
底下為現在測試的環境與版本
Visual Studio Enterprise 2017 RC
Xamarin 4.3.0.241
Xamarin.Android 7.0.99.160
Xamarin.iOS 10.4.0.1

標籤:
Xamarin
2016/11/22
Open Source Components for Xamarin
在底下的網頁連結中,已經整理出許多在開發 Xamarin.Forms 會用到的擴充套件、Plugins等好用的工具。
https://github.com/xamarin/XamarinComponents/blob/master/README.md
https://github.com/xamarin/XamarinComponents/blob/master/README.md
標籤:
Xamarin
2016/11/20
Xamarin.Forms 設計具有動態高度且可收合的ListView清單效果
在底下的兩個 Gif 動畫圖片中,分別展示了在 Android & iOS 的環境下,做到類似ListView的效果,不過,可以動態的展開或者收起任意高度的清單內容。
要做到這樣的效果,將會透過雙層的 WrapLayout 版面配置控制項,並且在最外層使用 ScrollView 將其包起來,而做到這樣的效果;不過,這裡將會有些實作上要特別注意的地方,底下內容將會說明這些注意事項。
這份筆記的範例專案在


外層的 WrapLayout
- 需要設定排列順序為垂直排列,使用
Orientation="Vertical" - 為了要讓 WrapLayout 可以正確計算每個控制項的高度與寬度,這裡使用了
WidthRequest="{Binding Path=BindingContext.RecordWidth, Source={x:Reference ThisPage}}"這個 XAML 宣告標記,定義了最外層的 Label 寬度為多少,其中,整個螢幕的寬度是透過了資料繫結,從 ViewModel 內取得;在這裡,也使用了Source這個資料繫結語法,指定其要綁定的資料來源為這個頁面,並且透過了Path=BindingContext.RecordWidth指定要綁定的路徑為 BindingContext 內的 RecordWidth 這個屬性值。而這個屬性值,是透過在該 ContentPage 內,綁定了 Width 這個可綁定屬性取得,Width="{Binding Width, Mode=OneWayToSource}",你可以看到這裡的 Mode 使用了 OneWayToSource 這樣的綁定模式,表示這個 ViewModel 的屬性僅會從 View 中取得所要綁定的資料,不會從 ViewModel 的屬性更新到 View 的屬性上(因為 Width 這個可綁定屬性為唯獨)。 - 在最外層的 WrapLayout 內,其 Grid 寬度,需要指定 Auto,這樣,才不會造成版面配置計算的上的問題
<Grid.ColumnDefinitions><ColumnDefinition Width="Auto" /></Grid.ColumnDefinitions> - 手勢點選命令的綁定方式,也是一樣,透過 Source 指定綁定來源為該頁面,透過 Path 使定綁定來源的路徑
Path=BindingContext.點選資料列項目Command
內層的 WrapLayout
- 需要設定排列順序為垂直排列,使用
Orientation="Horizontal" - 使用
RoundedBoxView繪製文字的圓角外框 - 為了要讓 文字與圓角外框的有足夠的左右空間,使用了
Margin="15,0"讓版型更加好看。
標籤:
Xamarin
2016/11/17
Xamarin.Forms 解決 Java.Lang.NullPointerException 的錯誤
之前有測試過 GridView 控制項,可以正常的顯示與綁定命令,在命令中,可以透過對話窗服務,顯示訊息於螢幕上。
今天,準備要進行一個專案的開發,加入了
DLToolkit.Forms.Controls.FlowListView & Xamarin.FFImageLoading.Forms 兩個 NuGet 套件,並且將之前寫的測試程式 XAML & ViewModel 程式碼,複製到這個新的專案上,沒想到,當GridView顯示在螢幕上的時候,此時,點選任一項目,卻得到了錯誤訊息:
Java.Lang.NullPointerException: Attempt to invoke virtual method 'void android.view.ViewGroup.setVisibility(int)' on a null object reference

這真是百思不得起解的問題,經過分解與反覆測試,發現到 GridView 控制項與
CarouselView.FormsPlugin套件相衝突,也許,其他的控制項也會發生同樣的問題,因此,在此將 CarouselView.FormsPlugin 套件從方案中移除,一切就正常了。
標籤:
Xamarin
Update your Xamarin to lastest environment for Build Android Project get error
- Download JDK 1.8 (mustbe Windows x64 version) from Oracle : http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
- Change your Xamaarin to use JDK 1.8 by Visual Studio 2015 > Tools > Options > Xamarin > Android > Java Development Kit Location as following

- Upgrade your NuGet package of Xamarin.Forms of all your project.
- Clean your project and rebuid it.
- If you still get error for build your Android project, try delete the director : C:\Users\%username%\AppData\Local\Xamarin
標籤:
Xamarin
2016/11/16
Xamarin.Forms 顯示圓形形狀
Xamarin.Forms 內似乎沒有提供橢圓或者圓型形狀的控制項可以來使用。
為此,在網路上,找到另外一篇文章,說明如何自己客製化出這樣的圓形或者橢圓形控制項。不過,因為使用了泛型的
BindableProperty.Create 方法,這個已經不被 Xamarin.Forms支援,未來隨時有可能會被移除這個方法使用;另外,實際剪下與貼上,還是會遇到一些問題,因此,根據該篇文章的內容,自行重新製作了一次。
參考文章
範例專案
客製化控制項說明
在這裡,首先在核心PCL專案內繼承一個 View,建立起一個客製化控制項 EllipseView;這個類別類定義了一個可綁定控制項,用來設定這個橢圓形的背景顏色之用。
public class EllipseView : View
{
#region BindablePropertyType BindableProperty
public static readonly BindableProperty ColorProperty =
BindableProperty.Create("BindablePropertyType", // 屬性名稱
typeof(Color), // 回傳類型
typeof(EllipseView), // 宣告類型
Color.Accent // 預設值
);
public Color Color
{
set
{
SetValue(ColorProperty, value);
}
get
{
return (Color)GetValue(ColorProperty);
}
}
#endregion
}
接著需要在 Android 專案內,說明要如何 Renderer 這個檢視內容,此時,當然是要呼叫 Android 平台上的原生API來做到這樣的需求;你可以在 OnDraw 方法內,看到如何繪製出這個橢圓形的過程。
[assembly: ExportRenderer(typeof(EllipseView), typeof(EllipseRenderer))]
namespace XFEllipse.Droid.Customs
{
public class EllipseRenderer : VisualElementRenderer<EllipseView>
{
public EllipseRenderer()
{
this.SetWillNotDraw(false);
}
protected override void OnElementPropertyChanged(object sender, PropertyChangedEventArgs e)
{
base.OnElementPropertyChanged(sender, e);
if (e.PropertyName == EllipseView.ColorProperty.PropertyName)
this.Invalidate(); // Force a call to OnDraw
}
protected override void OnDraw(Canvas canvas)
{
var element = this.Element;
var rect = new Rect();
this.GetDrawingRect(rect);
var paint = new Paint()
{
Color = element.Color.ToAndroid(),
AntiAlias = true
};
canvas.DrawOval(new RectF(rect), paint);
}
}
}
接著需要在 iOS 專案內,說明要如何 Renderer 這個檢視內容,此時,當然是要呼叫 iOS 平台上的原生API來做到這樣的需求;你可以在 Draw 方法內,看到如何繪製出這個橢圓形的過程。
public class EllipseRenderer : VisualElementRenderer<EllipseView>
{
protected override void OnElementPropertyChanged(object sender, PropertyChangedEventArgs e)
{
base.OnElementPropertyChanged(sender, e);
if (e.PropertyName == EllipseView.ColorProperty.PropertyName)
this.SetNeedsDisplay(); // Force a call to Draw
}
public override void Draw(CGRect rect)
{
using (var context = UIGraphics.GetCurrentContext())
{
var path = CGPath.EllipseFromRect(rect);
context.AddPath(path);
context.SetFillColor(this.Element.Color.ToCGColor());
context.DrawPath(CGPathDrawingMode.Fill);
}
}
}
底下為要顯示這些橢圓形的 XAML 內容,記得,要先定義一個額外的命名空間來引用這個客製化控制項。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms"
prism:ViewModelLocator.AutowireViewModel="True"
xmlns:local="clr-namespace:XFEllipse.Customs"
x:Class="XFEllipse.Views.MainPage"
Title="MainPage">
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Label Text="{Binding Title}" />
<Grid
HorizontalOptions="Center" VerticalOptions="Center"
>
<local:EllipseView
HorizontalOptions="Start" VerticalOptions="Start"
WidthRequest="40" HeightRequest="40"
Color="Red"
/>
<local:EllipseView
HorizontalOptions="Start" VerticalOptions="Start"
WidthRequest="10" HeightRequest="10"
Margin="15"
Color="White"
/>
</Grid>
<local:EllipseView
HorizontalOptions="Start" VerticalOptions="Start"
WidthRequest="140" HeightRequest="80"
Color="Green" Opacity="0.4"
/>
<local:EllipseView
HorizontalOptions="Start" VerticalOptions="Start"
WidthRequest="40" HeightRequest="180"
Color="Blue" Opacity="0.4"
/>
</StackLayout>
</ContentPage>
標籤:
Xamarin
訂閱:
意見 (Atom)

