之前,使用的是 Azure 上的 VM,進行 Visual Studio 2017,不過,因為無法在 VM 內啟動 Android Emulator;經過 保哥 提示,現在 Windows 10 已經可以支援巢狀 VM,所以,就安裝好一套 Windows 10 VM,並且已經啟動了 Hyper-V 服務,接下來的文章,將會說明如何進行 Visual Studio 2017 的安裝與設定。
我這裡是從 MSDN 訂閱內,取得了 Visual Studio 2017 的安裝檔案
mu_visual_studio_enterprise_2017_rc_x86_x64_9574850.exe ,不到 1MB 的大小,請直接點選並執行這個檔案。
此時,會看到如下圖,請點選 繼續 按鈕,同意授權條款。

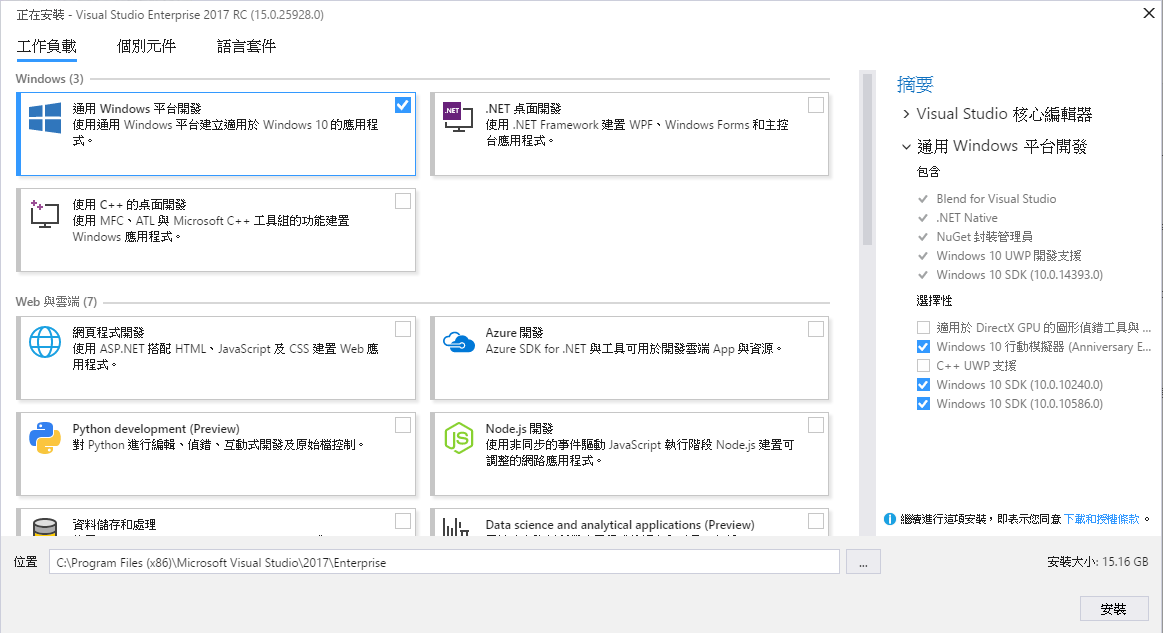
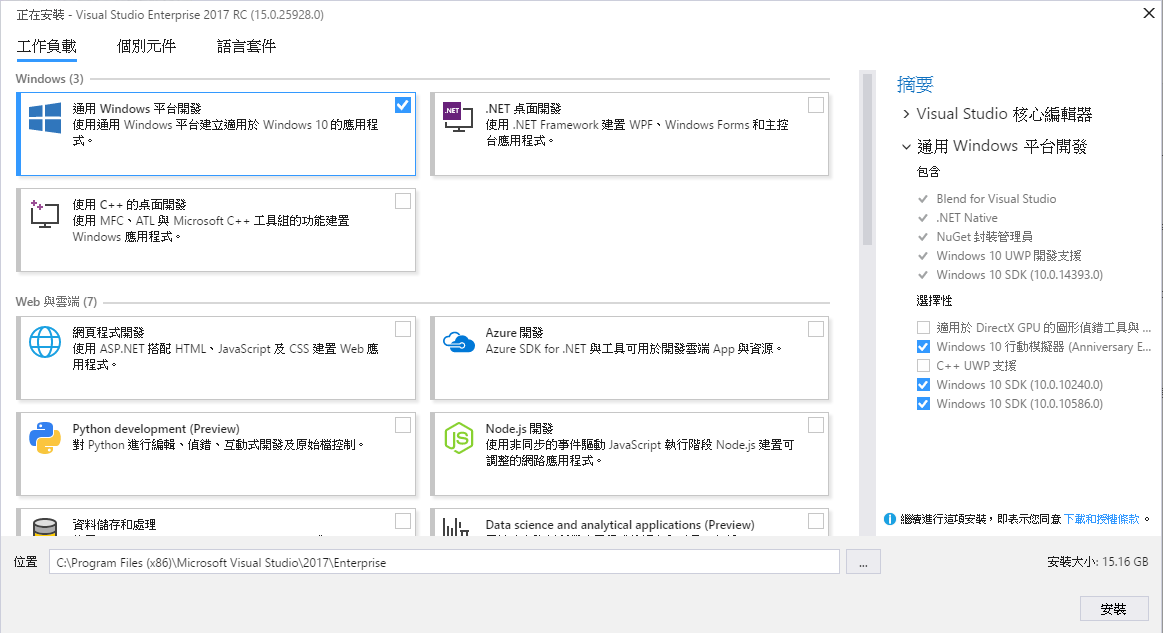
在 Visual Studio 2017 中,安裝模式已經有做了修改,在這裡,我們先要選擇 分類為
Windows 的
通用 Windows 平台開發 項目,在選擇完成之後,在右邊面板,記得要參考下圖,一併勾選適當的項目,例如,不同版本的 SDK與行動裝置模擬器。

接著,在分類為
行動與遊戲 的 分類中,選擇
Mobile Development with .NET (Preview) 這個項目,接著,把右方面板的項目全部選取。

請切換到
個別元件,找到
模擬器 分類,勾選
Android 版 Visual Studio 模擬器

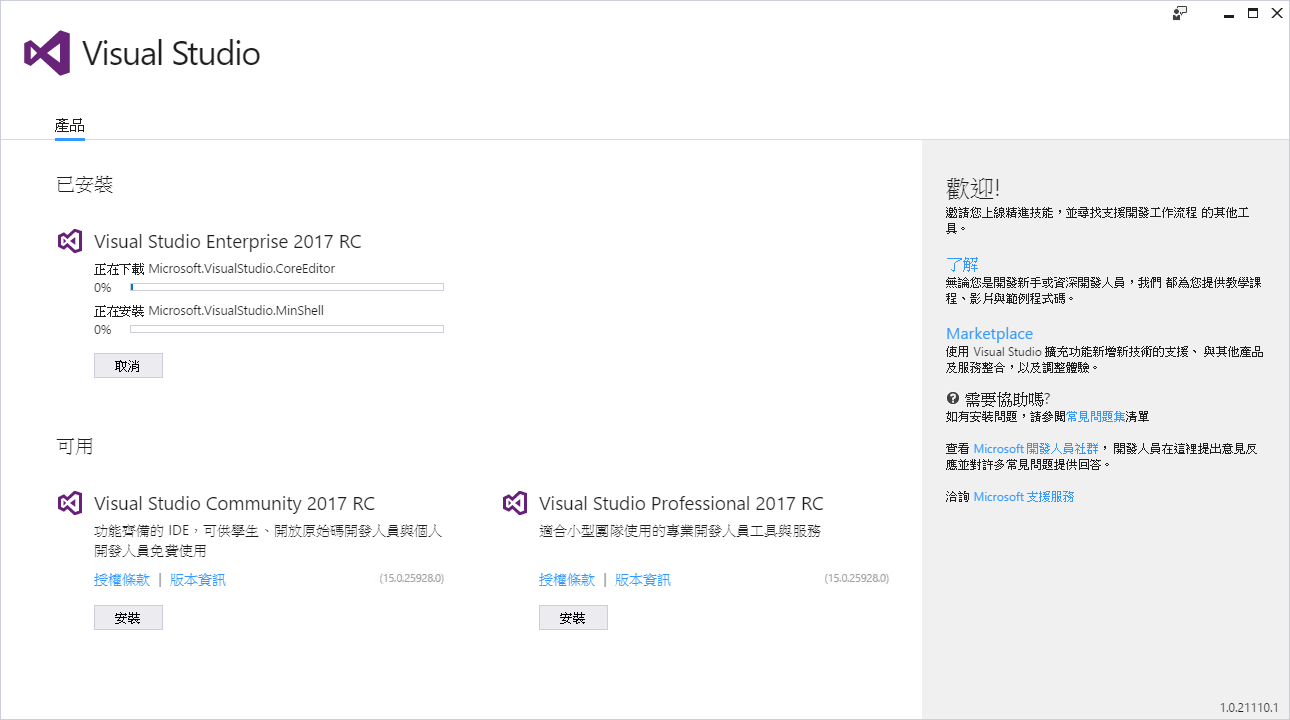
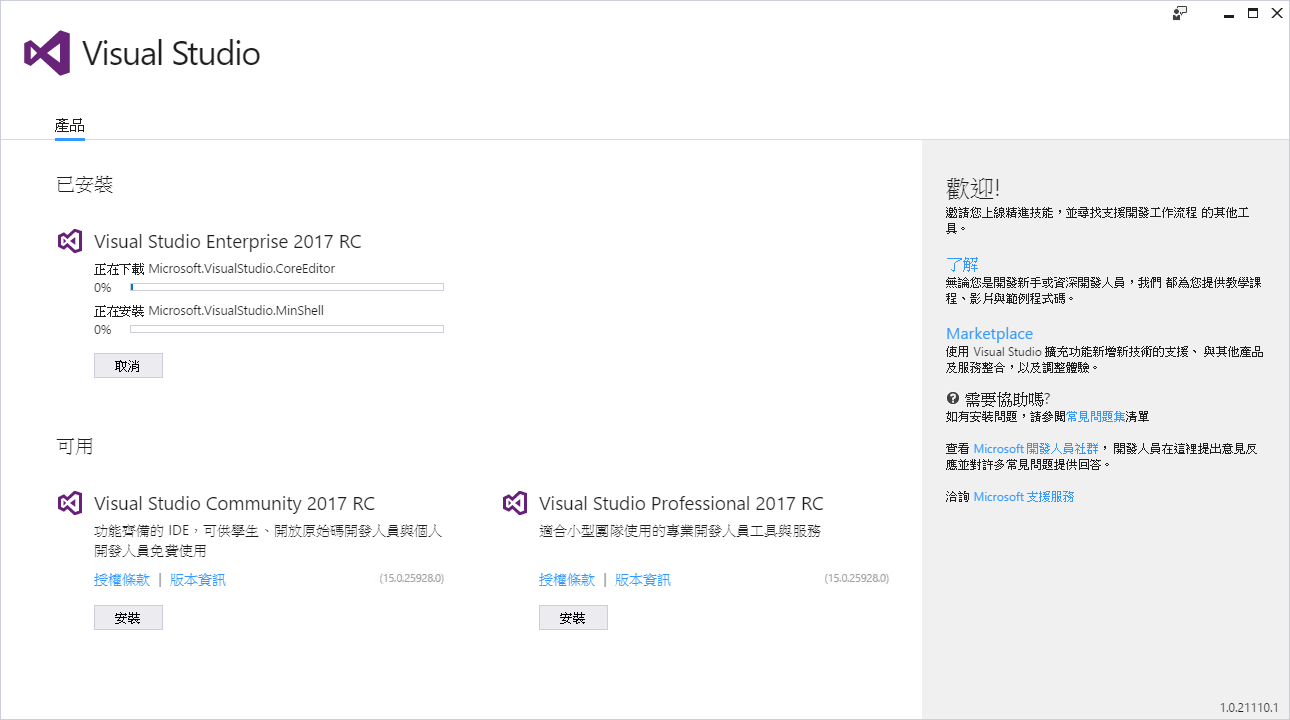
最後,按下 安裝 按鈕,開始進行安裝,會出現下圖畫面。

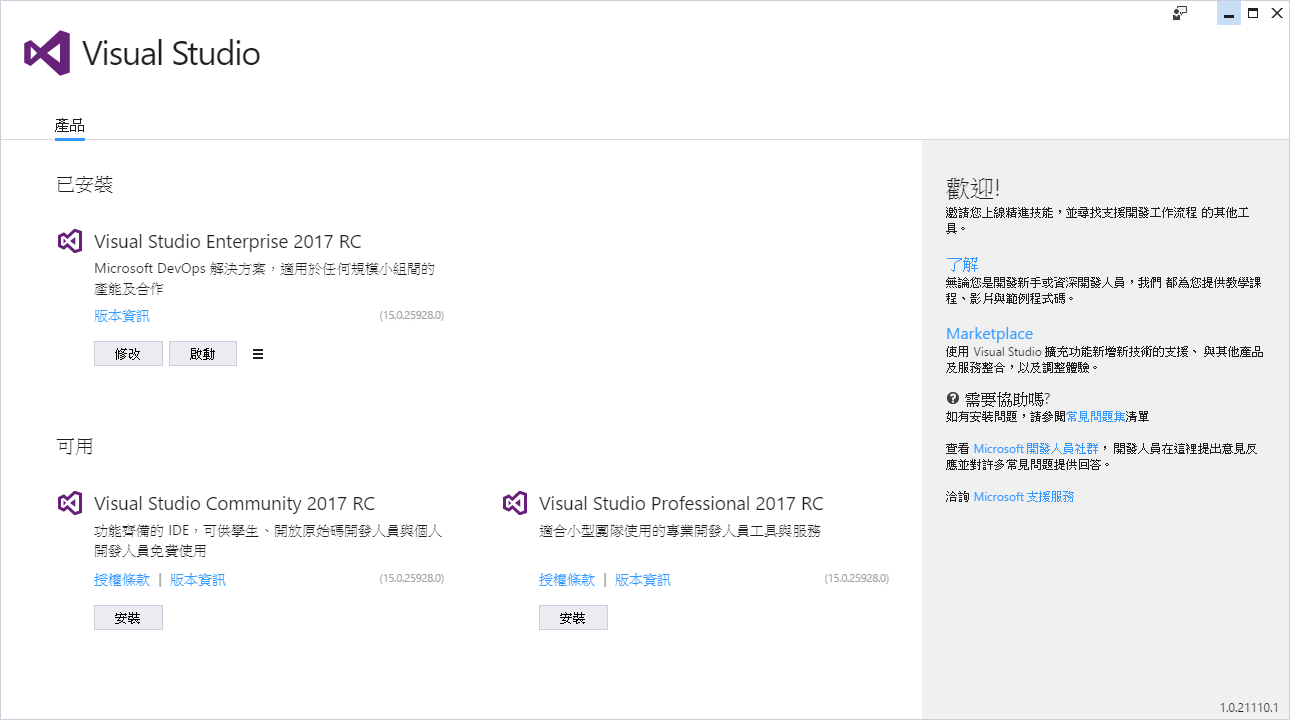
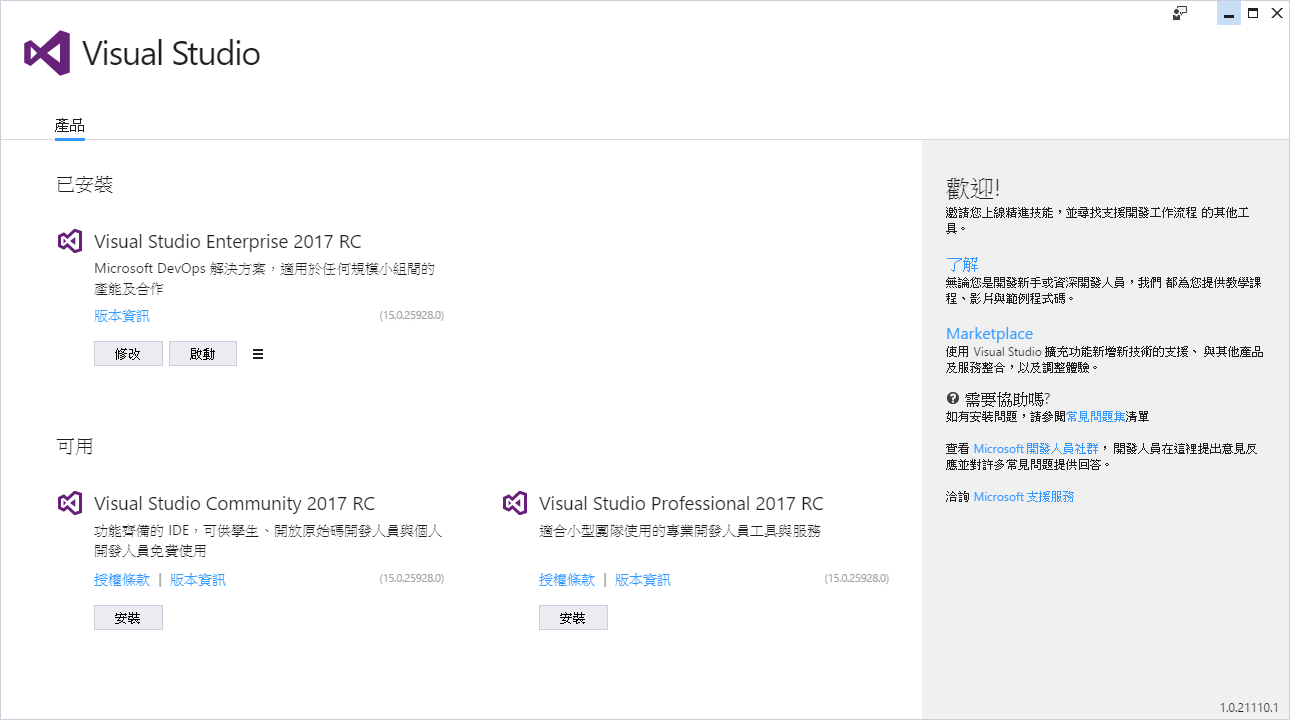
Visual Studio 2017 會開始邊下載,邊進行安裝作業。等到安裝完成之後,就可以點選 啟動 按鈕,啟動 Visual Studio 2017。

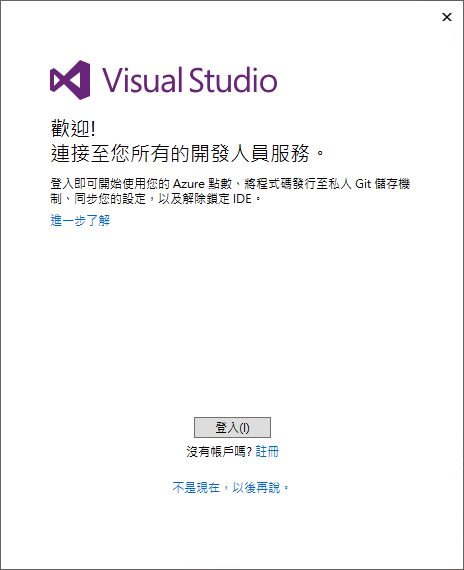
在 Visual Studio 2017 第一次啟動的時候,我這裡點選 登入 按鈕,進行登入作業,當然,你也可以點選
不是現在,以後再說 ,讓 Visual Studio 2017 進行首次初始化工作。

為了要能夠在 Visual Studio 2017 RC 進行 Xamarin.Forms 專案的建立工作,我在這裡安裝了
Prism Template Pack 這個擴充功能,請點選功能表的
工具 >
擴充功能與更新 >
線上 接著在右上方的搜尋文字輸入盒內,輸入
Prism Template Pack ,並且安裝這個擴充功能。 請在
Prism Template Pack 項目上,點選
下載 按鈕,當下載完成之後,接者點選
關閉 按鈕,此時,可以先把 Visual Studio 2017 先關閉起來,以便可以順利安裝這個擴充套件。
當出現了
VSIX 安裝程式 對話窗的時候,請點選
安裝 按鈕。

在安裝完成之後,你可以重新啟動 Visual Studio 2017RC。
請點選功能表
工具 >
Visual Studio Emulator for Android ,下載與啟動 Android 模擬器。

請下載 5.2” Marshmallow (6.0.0) XXHDPI Phone API Level 23 (Marshmallow 6.0.0) 這個模擬器,並且啟動它。
當您下載完成之後,會出現這段訊息:
You were previously added to the Hyper-V Administrators security group, but the permissions have not taken effect. Please sign out of your computer for the permission to take effect.
請您關閉 Visual Studio Emulator for Android & Visual Studio 2017RC,並且登出作業系統,接著重新登入 Windows 作業系統,打開 Visual Studio 2017 & 啟動剛剛下載完成的模擬器。
在 Visual Studio 2017RC中,點選功能表
檔案 >
新增 >
專案 >
範本 >
Visual C# >
Prism >
Prism Unity App (Xamarin.Forms) 後,請點選右下方
確定 按鈕。
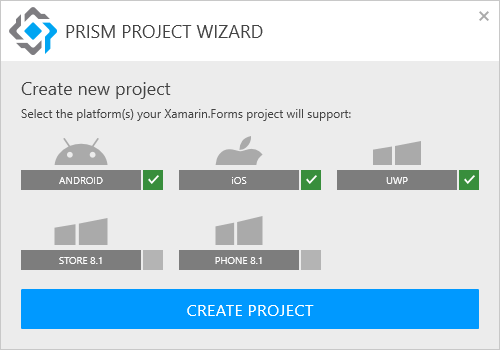
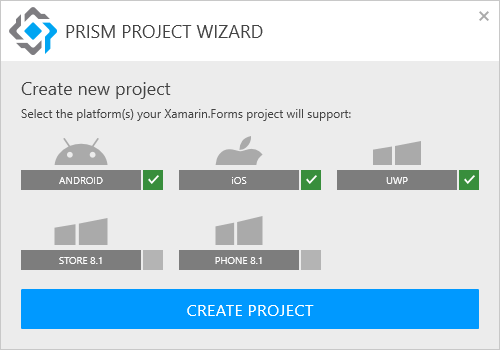
當出現了
PRISM PROJECT WIZARD 對話窗,請勾選
ANDROID &
iOS &
UWP 這三個類型專案,接著點選
CREATE PROJECT ,完成建立一個以 Prims 為基礎的 Xamarin.Forms 專案。

在專案完成之後,首先會看到底下訊息,請點選這個錯誤訊息,以便進行下載。
嚴重性 程式碼 說明 專案 檔案 行 Suppression State
錯誤 Project 'PrismUnityApp2.Droid' requires the following components installed on your machine:
Xamarin.Android.Support.Animated.Vector.Drawable
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/animated-vector-drawable/23.3.0/animated-vector-drawable-23.3.0.aar-23.3.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/animated-vector-drawable/23.3.0/animated-vector-drawable-23.3.0.aar-23.3.0.0
Xamarin.Android.Support.Vector.Drawable
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/support-vector-drawable/23.3.0/support-vector-drawable-23.3.0.aar-23.3.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/support-vector-drawable/23.3.0/support-vector-drawable-23.3.0.aar-23.3.0.0
Xamarin.Android.Support.v4
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/support-v4/23.3.0/support-v4-23.3.0.aar-23.3.0.0
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/support-v4/23.3.0/support-v4-23.3.0.aar-23.3.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/support-v4/23.3.0/support-v4-23.3.0.aar-23.3.0.0
Xamarin.Android.Support.Design
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/design/23.3.0/design-23.3.0.aar-23.3.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/design/23.3.0/design-23.3.0.aar-23.3.0.0
Xamarin.Android.Support.v7.AppCompat
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/appcompat-v7/23.3.0/appcompat-v7-23.3.0.aar-23.3.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/appcompat-v7/23.3.0/appcompat-v7-23.3.0.aar-23.3.0.0
Xamarin.Android.Support.v7.CardView
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/cardview-v7/23.3.0/cardview-v7-23.3.0.aar-23.3.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/cardview-v7/23.3.0/cardview-v7-23.3.0.aar-23.3.0.0
Xamarin.Android.Support.v7.MediaRouter
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/mediarouter-v7/23.3.0/mediarouter-v7-23.3.0.aar-23.3.0.0
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/mediarouter-v7/23.3.0/mediarouter-v7-23.3.0.aar-23.3.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/mediarouter-v7/23.3.0/mediarouter-v7-23.3.0.aar-23.3.0.0
Xamarin.Android.Support.v7.RecyclerView
JavaLibraryReference: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/recyclerview-v7/23.3.0/recyclerview-v7-23.3.0.aar-23.3.0.0
AndroidResources: https://dl-ssl.google.com/android/repository/android_m2repository_r29.zip-m2repository/com/android/support/recyclerview-v7/23.3.0/recyclerview-v7-23.3.0.aar-23.3.0.0
Please double-click here to install it. 0
請分別執行各個專案,確認可以正常編譯、執行。