接下來,讓我們看看這個採用 Xamarin.Android Template Pack 建立起來的專案裡面,究竟有那些東西。

其中我們在 [參考] 內,有著三個 Xamarin.Android.Support.XXX 的檔案
Android Design Support Library
Android Support Library v4
Android Support Library v7 AppCompat
它們提供了Android框架API的向後兼容的版本和功能,這些功能只能通過庫API。每個支持庫是向後兼容到一個特定的Android API級別。這樣的設計意味著你的應用程序可以使用圖書館的功能,仍然是與運行Android的老口味設備兼容。另外,可以參考這裡
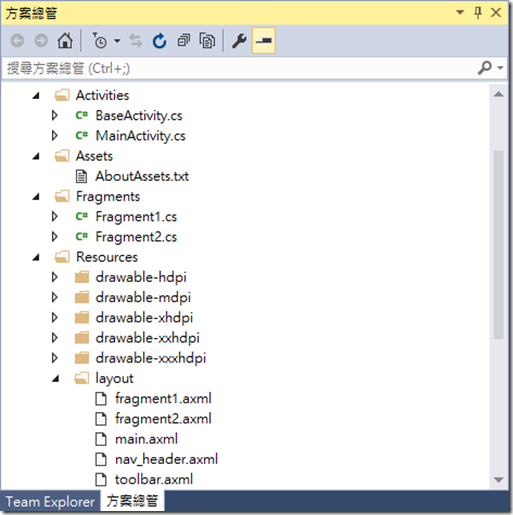
接著,我們從方案總館內看到其他內容,如下圖所示:

這個專案有一個基礎 Activity 叫做 BaseActivity,這個 class 是繼承了 AppCompatActivity class,而真正的主畫面 Activity 叫做 MainActivity ,他繼承 BaseActivity,也就是,專案中的所有的 Activity ,都需要繼承 BaseActivity。
在這個專案模式下,相關 UI 內容,都是透過 Fragment 來呈現,因此,這裡有兩個 Fragment存放在 Fragments 目錄下。
在 layout 目錄下,當就是存放著視覺畫面的定義,這包括了兩個 Fragment、主頁面畫面、彈跳出功能表、工具列。
接下來,我們來看看剩下的檔案內容。

menu目錄下,當然就定義了 App 內要使用的功能表內容。
values目錄下,定義了字串陣列、使用到的顏色色碼定義、尺寸值、整數值、字串值、樣式定義
基本上,透過這樣的框架下來進行 Xamarin.Android 來開發App,所開發出來的App,可以使用最新的API,並且可以在絕大部分的舊的Android OS下來執行;而且,整體專案下,已經將許多視覺設計的內容從axml內分離出來了,也就是說,當要變更某些視覺設計,例如,變更顏色,只需要到 values 目錄下,找到適當的定義檔案,修改那些值,就可以立即改變App執行顏色,不需要修改程式碼,真是太棒了。
而我日後也會使用這個框架來進相關 Xamarin.Android App開發。


沒有留言:
張貼留言