了解更多關於 [Xamarin.Android] 的使用方式
了解更多關於 [Xamarin.iOS] 的使用方式
了解更多關於 [Xamarin.Forms] 的使用方式
了解更多關於 [Hello, Android:快速入門] 的使用方式
了解更多關於 [Hello, iOS – 快速入門] 的使用方式
了解更多關於 [Xamarin.Forms 快速入門] 的使用方式
不過,Material Theme這樣的設計方式,只存在於 Android 5.0 (API 21)或者更新版本的作業系統環境上才能夠運行,若您想要使用這樣的方式來設計您的App,並且希望讓您的App可以在比Android 5.0更舊的版本上來運行,並且享受到同樣的好處,您需要透過 v7 Support Libraries的支援,它提供了 material 設計樣式的主題 theme,可以用來配置不同的UI控制項,並且可以讓您客製化不同的顏色配置。
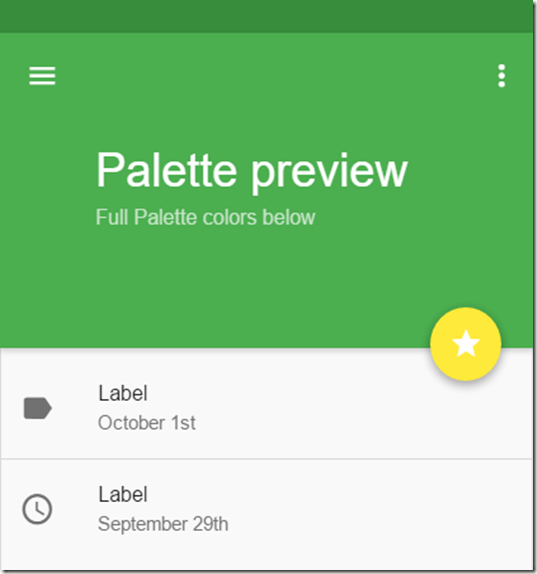
在看到如何使用之前,我們先看看有哪些項目是我們可以透過 Theme / Style的方式來進行替換不同的風格,在下圖中,我們可以看到不同的屬性,例如:colorPrimary, colorPrimaryDark等等,透過定義這些屬性到不同的顏色色碼,我們就可以立即將您的App更換到不同的風格樣貌。

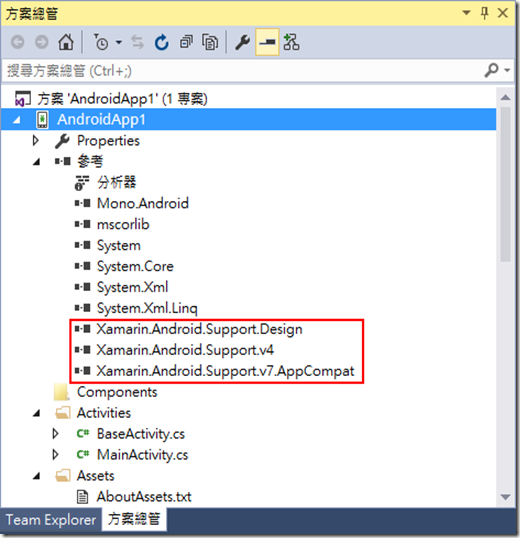
首先,我們需要在 Resources/values目錄內styles.xml,加入一些定義,如下所示。
在 styles.xml檔案內定義我們App要用的基礎主題 MyTheme.Base,這個主題內容是從 Theme.AppCompat.Light.DarkActionBar繼承而來; Theme.AppCompat.Light.DarkActionBar 這個主題,是在 Meterial Theme內預設定義的。 我們在自行定義的基礎主題 MyTheme.Base 中,修改了許多顏色配置,這些顏色配置將會存在於 Resources/values/colors.xml內, 也就是說,我們要變更App的顏色風格配置,只需要修改Resources/values/colors.xml內的顏色色碼即可。
想要參考更詳盡的 系統提供的 Theme / Style ,可以參考 Android API開發指南的Styles / Themes部分內容。
在 R.Style的參考文件中,其實並不是一個很好與方便查詢各 Style和屬性的地方,因為在其官方文件上,這部分並沒有寫得相當清楚;如果您想要更進一步、完整的了解與參考這些Android內的 Style 和 Theme,可以參考底下兩個連結,在這兩個連結中,完整的列出了系統內提供的各個 Style & Theme 與其屬性定義名稱,透過這樣的查詢,您可以廓中您的App成為更多采多姿的程式。
Android Styles (styles.xml)
Android Themes (themes.xml)
在上圖中所所標示出來的 colorPrimary, colorPrimaryDark, textColorPrimary, windowbackground, navigationbarcolor 這些屬性,就可以透過地下的方式來進行擴充,若想要自訂其他的項目,可以參考與查詢上述兩個 Android Style / Android Themes 這兩份文件來做到。
<style name="MyTheme" parent="MyTheme.Base"> </style> <!-- 定義我們App要用的基礎主題 MyTheme.Base,這個主題內容是從 Theme.AppCompat.Light.DarkActionBar繼承而來 Theme.AppCompat.Light.DarkActionBar 這個主題,是在 Meterial Theme內預設定義的 我們在自行定義的基礎主題 MyTheme.Base 中,修改了許多顏色配置,這些顏色配置將會存在於 Resources/values/colors.xml內 也就是說,我們要變更App的顏色風格配置,只需要修改Resources/values/colors.xml內的顏色色碼即可 --> <!-- Base theme applied no matter what API --> <style name="MyTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="windowNoTitle">true</item> <!--We will be using the toolbar so no need to show ActionBar--> <item name="windowActionBar">false</item> <!-- Set theme colors from http://www.google.com/design/spec/style/color.html#color-color-palette--> <!-- colorPrimary is used for the default action bar background --> <item name="colorPrimary">@color/primary</item> <!-- colorPrimaryDark is used for the status bar --> <item name="colorPrimaryDark">@color/primaryDark</item> <!-- colorAccent is used as the default value for colorControlActivated which is used to tint widgets --> <item name="colorAccent">@color/accent</item> <!-- You can also set colorControlNormal, colorControlActivated colorControlHighlight and colorSwitchThumbNormal. --> <!-- Option to hide the drop shadow here <item name="actionBarStyle">@style/MyTheme.ActionBar</item> <item name="android:windowContentOverlay">@null</item> --> </style> <style name="MyTheme.ActionBar" parent="style/Widget.AppCompat.Light.ActionBar.Solid"> <!-- remove shadow below action bar --> <!-- <item name="android:elevation">0dp</item> --> <!-- Support library compatibility --> <item name="elevation">0dp</item> </style> </resources>
底下為自行定義擴充的顏色定義,上面的Xml定義中,標示著黃底紫色的文字的屬性,其顏色代碼,就是參考底下這個XML定義。
<?xml version="1.0" encoding="utf-8"?>
<!--專案範本預設的樣式-->
<!--Get colors from: http://www.materialpalette.com/-->
<!--<resources>
<color name="primary">#03A9F4</color>
<color name="primaryDark">#0288D1</color>
<color name="accent">#FFC107</color>
<color name="lightPrimary">#B3E5FC</color>
<color name="textIcon">#FFFFFF</color>
<color name="primaryText">#212121</color>
<color name="secondaryText">#727272</color>
<color name="divider">#B6B6B6</color>
<color name="activated_color">#E8E8E8</color>
</resources>-->
<!--自訂顏色-->
<resources>
<!--Get colors from: http://www.materialpalette.com/-->
<color name="primary">#4CAF50</color>
<color name="primaryDark">#388E3C</color>
<color name="accent">#FFEB3B</color>
<color name="lightPrimary">#C8E6C9</color>
<color name="textIcon">#FFFFFF</color>
<color name="primaryText">#212121</color>
<color name="secondaryText">#727272</color>
<color name="divider">#B6B6B6</color>
<color name="activated_color">#E8E8E8</color>
</resources>
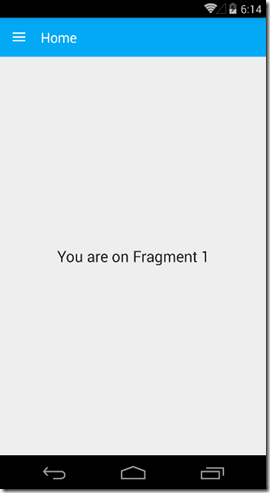
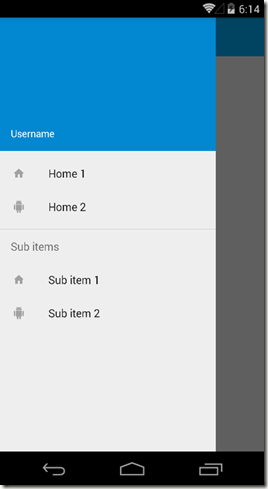
上面的 Colors.xml 檔案,我們定義了兩種情境顏色配置,下面螢幕截圖則是執行結果;下圖左邊是 [專案範本預設的樣式]定義,下圖右邊則是[自訂顏色]的執行結果




當然,我們也有方便的視覺快速設定方式,您可以透過 material palette 網頁,得到底下的設定