當專案建立完成後,立即執行該專案,發現到該專案的內容相當精簡,只有一個 Activity,和一個Layout (Main.axml) ,這個 Layout內,也只有一個 Button;在Activity內,也只有一個事件,那就是按鈕事件,當按下這個按鈕之後,會自動累計加一。

Layout內定義的內容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/Hello" />
</LinearLayout>
MainActivity.cs內的內容
using System;using Android.App;using Android.Content;using Android.Runtime;using Android.Views;using Android.Widget;using Android.OS; namespace App1 { [Activity(Label = "App1", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity { int count = 1; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); // Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); // Get our button from the layout resource, // and attach an event to it Button button = FindViewById<Button>(Resource.Id.MyButton); button.Click += delegate { button.Text = string.Format("{0} clicks!", count++); }; } } }
這裡有個不錯的選擇 【Xamarin.Android Templates Pack】您可以直接在 VS 2015 內,[工具] > [擴充功能與更新] > 並且搜尋這個 Visual Studio 組件庫: Xamarin.Android Templates Pack,並且加以安裝起來。
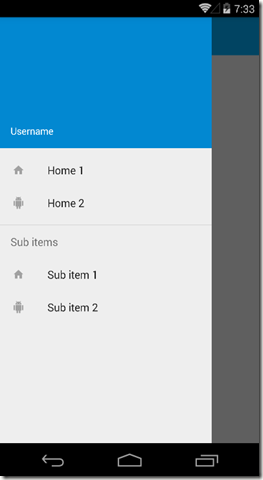
一旦安裝好後,當您建立先的 Xamarin Andorio 專案的時候,就可以選擇 [Android Navigation Drawer App AppCompact這個範本,底下為執行結果。
上方左圖為啟動 App後的首頁畫面,上方右圖為點選了左上方的 [漢堡按鈕] 或者使用由左往右的手勢操作滑動畫面,也可以帶出如上右圖的浮動功能表的畫面。
我個人覺得這個開發樣板相當的實用,因為,現今大多數的 Android App,都是採用這樣的操作方式,透過這個開發樣板,可以快速地把許多基本程式碼與框架建立出來。
不過,當我還在學習如何透過 Xamarin 來開發 Android App的時候,非常好奇要做到上述的功能,究竟要使用到那些 Android SDK的功能呢?接下來的一些文章,我會想要解密這個 App 樣板究竟是如何實做出來的。
一旦我們具有這樣的知識與經驗,那麼日後我們使用 Xamarin.Android來開發出更加進階功能的時候,就會更加順暢了。