Android Design Support Library 這是這連三天才開始進行研究的內容,原本以為看過一些 Android SDK 文件中後,就可以開始進行 Xamarin.Android App開發了,沒想到,有接觸到Android 5.0 SDK,有看到了 Toolbar 這樣的視覺API,接著研究後,才知道這些都是涵蓋在 Android Design Support Library 內的咚咚,這也解除了在專案檔案中看到的一些套件,明瞭到這些套件存在的目的。
2015/09/30
Android Design Support Library
Android Design Support Library 這是這連三天才開始進行研究的內容,原本以為看過一些 Android SDK 文件中後,就可以開始進行 Xamarin.Android App開發了,沒想到,有接觸到Android 5.0 SDK,有看到了 Toolbar 這樣的視覺API,接著研究後,才知道這些都是涵蓋在 Android Design Support Library 內的咚咚,這也解除了在專案檔案中看到的一些套件,明瞭到這些套件存在的目的。
Xamarin.Android Templates Pack 範本解密2
當我們使用這個專案範本的時候,所有的 Activity 都是繼承了 BaseActivity,而 BaseAcitity 則是繼承了 AppCompatActivity。
[Android Support v7 AppCompat] 這個套件,讓我們可以使用 Android 5.0 Lollipop系統內的 Material Desigan 相關 UI,並且可以讓之前舊 Android 版本也可以跑這個App。當我們從 Xamarin Component Store 或者 NuGet 內安裝了 Support Library v7 AppCompat,Support v4 程式庫也會安裝進來,而我們使用的這個專案範本,已經自動幫我們加入進來了,所以,我們就可以直接使用 AppCompatActivity類別。

底下列出了 BaseActivity 類別的定義,我們可以看到他定義了 Toolbar 這個物件,這個物件是屬於 Toolbar 這個類別,而 Toolbar 的UI則是在 Android 5.0系統裡才會有的,如同前面所述,我們可以讓Android 5.0之前的作業系統,也可以使用這樣的物件功能。
在 OnCreate 方法內,當系統內有 Toolbar UI的時候,我們呼叫了 SetSupportActionBar這個方法,這讓 Toolbar 的行為會如同 Actionbar 一樣;SupportActionBar.SetDisplayHomeAsUpEnabled(true)則是允許讓我們移動到上一個畫面中,也就是起用了上一層按鈕功能;SupportActionBar.SetHomeButtonEnable(true)則是啟用了回首頁的功能
namespace AndroidNavigationDrawerAppCompat.Activities { public abstract class BaseActivity : AppCompatActivity { public Toolbar Toolbar { get; set; } protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(LayoutResource); Toolbar = FindViewById<Toolbar>(Resource.Id.toolbar); if (Toolbar != null) { SetSupportActionBar(Toolbar); SupportActionBar.SetDisplayHomeAsUpEnabled(true); SupportActionBar.SetHomeButtonEnabled(true); } } protected abstract int LayoutResource { get; } protected int ActionBarIcon { set { Toolbar.SetNavigationIcon(value); } } } }
在底下,我們說明了 MainActivity.cs 這個檔案內的內容,您可以參考註解說明。
在 MainActivity內,定義了兩個變數 drawerLayout & navigationView,透過這兩個變數的設定,可以讓您的App輕鬆做到有滑動子視窗的預覽列功能,在預覽列中,我們可以透過功能表的定義出各項App提供的子功能,讓使用者方便選擇與使用。
另外,在OnCreate方法內,我們也看到了 Google Metrial Design的新功能 Snackbar.Make,透過 Snackbar物件,我們可以取代將之前Toast要提供功能。
在OnCreate方法內,我們則是透過了 CloseDrawers()方法,將浮動導覽列收合起來。
namespace AndroidNavigationDrawerAppCompat.Activities { // 定義了該 Activity 為程式啟動的主要第一個畫面, // 該App的名稱定義為 Home,並且指定了該 App 的圖示為 @drawable/Icon [Activity(Label = "Home", MainLauncher = true, LaunchMode = LaunchMode.SingleTop, Icon = "@drawable/Icon")] public class MainActivity : BaseActivity { /// <summary> /// 定義該畫面上的主要 DrawerLayout,並且在後面透過 Resource.Id.drawer_layout來取得該物件 /// DrawerLayout可以讓你很方便建立左側選單 /// 請參考 Google API 文件 https://developer.android.com/intl/zh-tw/reference/android/support/v4/widget/DrawerLayout.html /// </summary> DrawerLayout drawerLayout; /// <summary> /// 定義導覽列的UI物件,當使用 NavigationView的時候,我們必須要搭配 DrawerLayout來使用,而 DrawerLayout必須是在最外層 /// 請參考 Google API 文件 https://developer.android.com/intl/zh-tw/reference/android/support/design/widget/NavigationView.html /// </summary> NavigationView navigationView; protected override int LayoutResource { get { return Resource.Layout.main; } } protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // 取得 DrawerLayout UI 實際物件 drawerLayout = this.FindViewById<DrawerLayout>(Resource.Id.drawer_layout); //設定漢堡按鈕的圖片資源 SupportActionBar.SetHomeAsUpIndicator(Resource.Drawable.ic_menu); //設定 navigation view navigationView = FindViewById<NavigationView>(Resource.Id.nav_view); //定義事件,當 navigation view 內的功能表選單有被選取的時候,要做何相對應的處置 navigationView.NavigationItemSelected += (sender, e) => { e.MenuItem.SetChecked(true); switch (e.MenuItem.ItemId) { case Resource.Id.nav_home_1: ListItemClicked(0); break; case Resource.Id.nav_home_2: ListItemClicked(1); break; } // 這是 Google 新推出的 Metrial Design // 詳細說明,請參考 https://www.google.com/design/spec/material-design/introduction.html // 底下為產生類似 Toast 的簡短提示訊息通知效果 Snackbar.Make(drawerLayout, "You selected: " + e.MenuItem.TitleFormatted, Snackbar.LengthLong) .Show(); // 使用動畫撥放方式,關閉所有正在開啟的 Drawer views drawerLayout.CloseDrawers(); }; //if first time you will want to go ahead and click first item. if (savedInstanceState == null) { ListItemClicked(0); } } int oldPosition = -1; private void ListItemClicked(int position) { //this way we don't load twice, but you might want to modify this a bit. if (position == oldPosition) return; oldPosition = position; Android.Support.V4.App.Fragment fragment = null; switch (position) { case 0: fragment = Fragment1.NewInstance(); break; case 1: fragment = Fragment2.NewInstance(); break; } SupportFragmentManager.BeginTransaction() .Replace(Resource.Id.content_frame, fragment) .Commit(); } public override bool OnOptionsItemSelected(IMenuItem item) { switch (item.ItemId) { case Android.Resource.Id.Home: drawerLayout.OpenDrawer(Android.Support.V4.View.GravityCompat.Start); return true; } return base.OnOptionsItemSelected(item); } } }
接著我們來看看這個 Activity 用到的視覺定義內容,也就是 main.axml。這個視覺畫面定內容相當的簡單,我們將會看到最後面的 [android.support.design.widget.NavigationView] 這個物件,裡面的屬性 app:headerLayout 定義了該導覽列的頁首內容,這個內容定義在 nav_header.xml內,而app:menu屬性,定義了導覽列中的功能清單配置,該配置定義在 nav_menu.xml內。
另外,我們看到了裡面定義了 android.support.design.widget.AppBarLayout 這個物件,這是一個可以伸縮摺疊的Toolbar(Collapsing Toolbar)。其實,這部分的UI是屬於 Goole Support Design Library內的功能,您可以參考這個連結,得到更多詳細資訊:http://android-developers.blogspot.tw/2015/05/android-design-support-library.html
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- The main content view --> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:layout_height="wrap_content" android:layout_width="match_parent" android:id="@+id/toolbar_layout"> <include android:id="@+id/toolbar" layout="@layout/toolbar" app:layout_scrollFlags="scroll|enterAlways" /> </android.support.design.widget.AppBarLayout> <FrameLayout android:id="@+id/content_frame" android:layout_below="@id/toolbar_layout" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout> <android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/nav_header" app:menu="@menu/nav_menu" /> </android.support.v4.widget.DrawerLayout>
底下為 nav_header.axml的內容,這個檔案可以從方案總館內的 Resources\layout內找到。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:orientation="vertical"
android:gravity="bottom">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Username"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
</LinearLayout>
底下為 nav_menu.xml的內容,這個檔案可以從方案總館內的 Resources\menu內找到。
<?xml version="1.0" encoding="UTF-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home_1"
android:icon="@drawable/ic_home_1"
android:title="Home 1" />
<item
android:id="@+id/nav_home_2"
android:icon="@drawable/ic_home_2"
android:title="Home 2" />
</group>
<item android:title="Sub items">
<menu>
<item
android:icon="@drawable/ic_home_1"
android:title="Sub item 1" />
<item
android:icon="@drawable/ic_home_2"
android:title="Sub item 2" />
</menu>
</item>
</menu>
這篇文章中所提到的內容,可以參考底下動畫,您就會更清楚這個框架可以幫您做到更友善的操作介面。

Xamarin.Android Path to long 因為專案名稱過長,產生異常錯誤
第一個建立的專案,當然是 Xamarin.Android 預設的空專案 [Blank App],接著要建立的是採用 Xamarin.Android Templstes Pack 的樣板所產生的空專案,要了要更加清晰,我把全部的名稱都寫出來,不使用縮寫,所以,該專案命名為 [AndroidNavigationDrawerAppAppCompat],當然,目錄中也會有這個名稱出現;接著,就是要編譯、執行來測試看看,所產生的專案是否可以正確執行。
經過編譯後,發現到一個錯誤:


看到這樣的訊息,其實,我有點擔心,因為,我正在使用 Visual Studio 2015 + C# 來開發,理論上,不會使用到任何關於 Java 的程式開發項目與內容,此時卻出現了錯誤訊息:
嚴重性 程式碼 描述 專案 檔案 行
錯誤 "GenerateJavaStubs" 工作發生未預期的失敗。
System.IO.PathTooLongException: 指定的路徑、檔名,或是兩者都太長。完整的檔名必須少於 260 個字元,並且目錄名稱必須少於 248 個字元。
於 System.IO.PathHelper.GetFullPathName()
於 System.IO.Path.NormalizePath(String path, Boolean fullCheck, Int32 maxPathLength, Boolean expandShortPaths)
於 System.IO.Path.GetFullPathInternal(String path)
於 System.IO.Path.GetFullPath(String path)
於 Xamarin.Android.Tasks.GenerateJavaStubs.Run()
於 Xamarin.Android.Tasks.GenerateJavaStubs.Execute()
於 Microsoft.Build.BackEnd.TaskExecutionHost.Microsoft.Build.BackEnd.ITaskExecutionHost.Execute()
於 Microsoft.Build.BackEnd.TaskBuilder.<ExecuteInstantiatedTask>d__26.MoveNext() AndroidNavigationDrawerAppAppCompat
上面清單為實際展該該錯誤訊息,我們可以看到,發出的異常是 System.IO.PathTooLongException ,我想說,應該是我的專案所在完整目錄超過Xamarin可以接受的長度,解法之一,就是把完整路徑的長度減少,另外一個就是把專案名稱的長度減少,以達到系統的需要,我選擇了後者。
因此,我選擇了後者,重新建立起一個新的專案,並且將專案名稱的字數減少;當專案建立完成後,立即編譯看看,哇,可以通過編譯了,接著進行執行專案,讓他在模擬器上跑看看,也可以順利執行。
Xamarin 帳號突然失效不能使用了 (Xamarin Account Invalid)
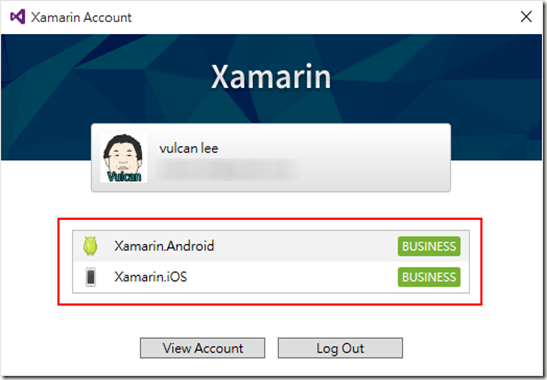
早在兩個星期前,我就已經把Xamarin提供的授權,註冊到 Visual Studio 2015 開發環境中:

經過一段時間的努力,閱讀了 Xamarin 開發相關書籍、Android SDK、Xamarin UI Developer Guide、Android UI Developer Guide等等文件;想說,這下應該比較弄懂了 Xamarin.Android的開發架構與應用技巧,準備要開始寫些測試專案與框架。
二話不說,當然先從 Xamarin.Android Blank App 專案樣本先建立起來,之後發現到 [Xamarin.Android Templates Pack]這個開發範本相當的實用,接著也透過 Visual Studio 2015 的 [擴充功能和更新] 把它也安裝起來,並且也建立了一個 [Android Navigation Drawer App AppCompat] 類型的專案。
以上還是昨天的事情,我都可以順利再度開啟這兩個我建立好的專案,必且在模擬器上編譯與執行;今天,我又下載了一些其他範例專案,其中有一個 Android 5.0 專案 [ThemeSwitcher],感到非常有興趣,想要研究這個專案上的一些技巧,當然,是要把它下載到電腦中來執行看看。
不知道是不是今天運氣不好,還是打開電腦前,沒有洗手,竟發現到該專案開啟,接著進行編譯,就看到底下錯誤訊息。

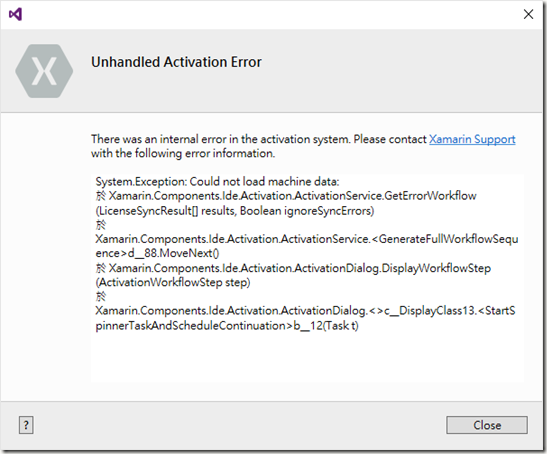
There was an internal error in the activation system. Please contact Xamarin Support with the following information.
Unhandled Activation Error
System.Exception: Could not load machine data:
at Xamarin.Components.Ide.Activation.ActivationService.GetErrorWorkflow
(LicenseSyncResult[] results, Boolean ignoreSyncErrors)
at
Xamarin.Components.Ide.Activation.ActivationService.<GenerateFullWorkflowStep
(ActivationWorkflowStep step)
at
Xamarin.Components.Ide.Activation.ActivationDialog.<>c_DisplayClass13,
<StartSpiner
TaskAndScheduleContinuation>b_12(Task t)
看到這樣的訊息,想說應該是我的授權發生了問題,所以,檢查 Xamarin Account的內容,結果看到的是底下悲慘內容。

想說,可能是 Xamarin 系統有些問題,我只好登出,接著重新登入,不用說,大家也知道,出現的還是一樣的錯誤訊息 [Unhandled Activation Error]。
我想說,專案打開不能用,我只好關閉所有的 VS2015,接著開啟VS2015,直接進入到 [Xamarin Account]功能中,進行登入,呵呵,可以重新取得 Business 的授權。
因為,也正在準備些開發紀錄的文件整理,也打開了昨天產生的 [Blank App] & [Android Navigation Drawer App AppCompat] 這兩個專案,也是發生一樣的悲劇:[Unhandled Activation Error]。
究竟發生了甚麼事情呢?難道好事多磨,我已經準備好要來利用 Xamarin.Android來開發App了,卻連還沒有開始開發,就無法使用了。
由於 Xamarin 提供給我的開發授權並沒有提供 Email 技術支援服務,而我只好準備透過 Xamarin 論壇 寫下我的問題,希望能夠得到解決方案;當問題寫到一半的時候,就在這個時候,我突然想到了,因為今天取得了許多參考範例專案,為了日後方便參考,我把上述與今天取得的專案都彙整到一個適當的目錄下,當然,我是取了一個中文的目錄名稱。

根據以往經驗,許多非國產的軟體,對於中文字判讀上,多少可能都會有些狀況,因此,我把原先存放在 [實驗與測試專案] 內的 [App1] & [ThemeSwitcher] 這兩個專案,移到一個目錄路徑內沒有中文字的環境中,很幸運的,我可以開啟這兩個專案,也可以編譯、執行。
因此,若您也遇到的[Unhandled Activation Error]的錯誤訊息,可以嘗試檢查看看,該專案所在路徑上,是否存在著中文名稱。
2015/09/29
Xamarin.Android Templates Pack 範本解密1
接下來,讓我們看看這個採用 Xamarin.Android Template Pack 建立起來的專案裡面,究竟有那些東西。

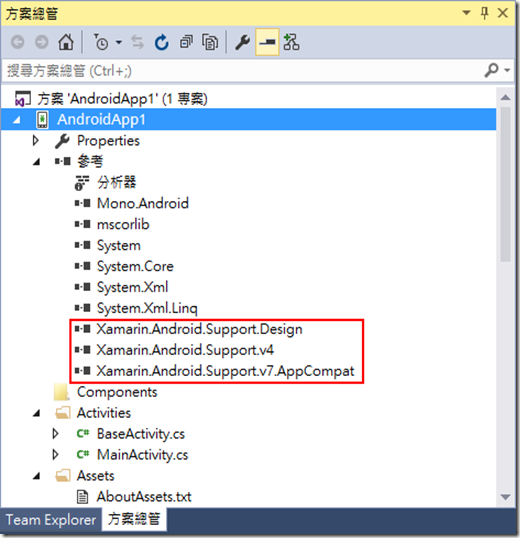
其中我們在 [參考] 內,有著三個 Xamarin.Android.Support.XXX 的檔案
Android Design Support Library
Android Support Library v4
Android Support Library v7 AppCompat
它們提供了Android框架API的向後兼容的版本和功能,這些功能只能通過庫API。每個支持庫是向後兼容到一個特定的Android API級別。這樣的設計意味著你的應用程序可以使用圖書館的功能,仍然是與運行Android的老口味設備兼容。另外,可以參考這裡
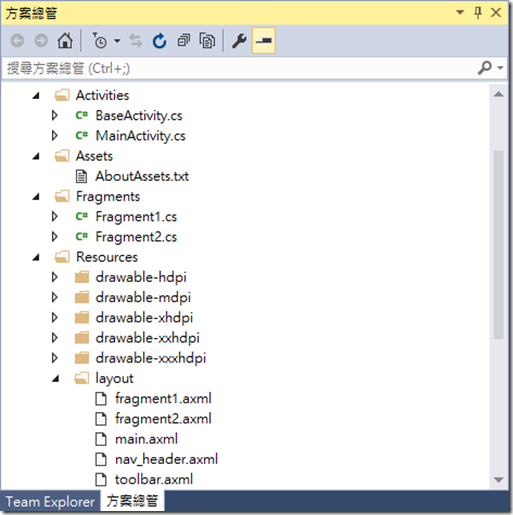
接著,我們從方案總館內看到其他內容,如下圖所示:

這個專案有一個基礎 Activity 叫做 BaseActivity,這個 class 是繼承了 AppCompatActivity class,而真正的主畫面 Activity 叫做 MainActivity ,他繼承 BaseActivity,也就是,專案中的所有的 Activity ,都需要繼承 BaseActivity。
在這個專案模式下,相關 UI 內容,都是透過 Fragment 來呈現,因此,這裡有兩個 Fragment存放在 Fragments 目錄下。
在 layout 目錄下,當就是存放著視覺畫面的定義,這包括了兩個 Fragment、主頁面畫面、彈跳出功能表、工具列。
接下來,我們來看看剩下的檔案內容。

menu目錄下,當然就定義了 App 內要使用的功能表內容。
values目錄下,定義了字串陣列、使用到的顏色色碼定義、尺寸值、整數值、字串值、樣式定義
基本上,透過這樣的框架下來進行 Xamarin.Android 來開發App,所開發出來的App,可以使用最新的API,並且可以在絕大部分的舊的Android OS下來執行;而且,整體專案下,已經將許多視覺設計的內容從axml內分離出來了,也就是說,當要變更某些視覺設計,例如,變更顏色,只需要到 values 目錄下,找到適當的定義檔案,修改那些值,就可以立即改變App執行顏色,不需要修改程式碼,真是太棒了。
而我日後也會使用這個框架來進相關 Xamarin.Android App開發。
2015/09/28
Xamarin.Android Templates Pack

當專案建立完成後,立即執行該專案,發現到該專案的內容相當精簡,只有一個 Activity,和一個Layout (Main.axml) ,這個 Layout內,也只有一個 Button;在Activity內,也只有一個事件,那就是按鈕事件,當按下這個按鈕之後,會自動累計加一。

Layout內定義的內容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/Hello" />
</LinearLayout>
MainActivity.cs內的內容
using System;using Android.App;using Android.Content;using Android.Runtime;using Android.Views;using Android.Widget;using Android.OS; namespace App1 { [Activity(Label = "App1", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity { int count = 1; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); // Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); // Get our button from the layout resource, // and attach an event to it Button button = FindViewById<Button>(Resource.Id.MyButton); button.Click += delegate { button.Text = string.Format("{0} clicks!", count++); }; } } }
這裡有個不錯的選擇 【Xamarin.Android Templates Pack】您可以直接在 VS 2015 內,[工具] > [擴充功能與更新] > 並且搜尋這個 Visual Studio 組件庫: Xamarin.Android Templates Pack,並且加以安裝起來。
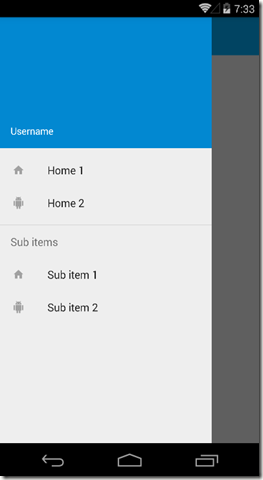
一旦安裝好後,當您建立先的 Xamarin Andorio 專案的時候,就可以選擇 [Android Navigation Drawer App AppCompact這個範本,底下為執行結果。
上方左圖為啟動 App後的首頁畫面,上方右圖為點選了左上方的 [漢堡按鈕] 或者使用由左往右的手勢操作滑動畫面,也可以帶出如上右圖的浮動功能表的畫面。
我個人覺得這個開發樣板相當的實用,因為,現今大多數的 Android App,都是採用這樣的操作方式,透過這個開發樣板,可以快速地把許多基本程式碼與框架建立出來。
不過,當我還在學習如何透過 Xamarin 來開發 Android App的時候,非常好奇要做到上述的功能,究竟要使用到那些 Android SDK的功能呢?接下來的一些文章,我會想要解密這個 App 樣板究竟是如何實做出來的。
一旦我們具有這樣的知識與經驗,那麼日後我們使用 Xamarin.Android來開發出更加進階功能的時候,就會更加順暢了。
在 Windows Live Writer內,標示具有顏色的程式碼 Code Format
在遇到安裝與註冊部落格兩個問題,都順利解決之後,接下來就是要考慮到,當要把程式碼或者XML等資料內容,貼到部落格上的時候,如何標示這些程式碼的內容,使其具有顏色與特定格式。
雖然,Windows Live Write有支援 Plugin功能,網路上也搜尋到許多可用於標示格式化的程式碼的Plugin,不過,這都還要做些其他的設定,因此,找到一個最簡潔的方案。
這個網頁 http://www.manoli.net/csharpformat/ 雖然支援的格式不多,對我來說,已經非常足夠了,因此,我透過這個網頁,把文字格式的程式碼,直接轉換成為具有格式程式碼,在貼到 Windows Live Writer上, 就解決了我可以在部落格文章上,貼上具有格式內容的程式碼了,太感恩了。
底下則是我將 Visual Studio 2015 內的 XAML 部分內容剪下來,並且貼到該網頁上,所產生出來的效果:
(若您已經從網頁上複製了具有格式化的內容之後,再貼到 Windows Live Writer前,請點選 [Home] > [Paste] > [Paste Special…] > [Keep Formatting] 功能,這樣才會貼出如下的效果)
<Page
x:Class="Doggy.UWP.Views.EmailRegistrationView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Doggy.UWP.Views"
xmlns:ViewModels="using:Doggy.UILogic.ViewModels"
xmlns:Controls="using:Doggy.UWP.Controls"
xmlns:Interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:Core="using:Microsoft.Xaml.Interactions.Core"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
>
<Page.Resources>
<ResourceDictionary/>
</Page.Resources>
<Page.DataContext>
<ViewModels:EmailRegistrationViewModel/>
</Page.DataContext>
<Grid >
<Rectangle Fill="#FF262626" />
<StackPanel
Orientation="Vertical"
>
<!--#region 最上方的 Email註冊標題與回上一頁 -->
<Grid
VerticalAlignment="Top"
Height="45"
>
<Button
HorizontalAlignment="Left"
Margin="8,0,0,0"
Content=""
Height="28"
Foreground="White" BorderBrush="{x:Null}" Background="{x:Null}"
FontSize="17" FontFamily="/Assets/Fonts/fontawesome-webfont.ttf#FontAwesome"
BorderThickness="0" Padding="0" Command="{Binding 回上頁Command}"
/>
<TextBlock
Height="21"
VerticalAlignment="Center" HorizontalAlignment="Center"
Text="Email 註冊"
Foreground="White"
FontSize="17"
/>
</Grid>
使用 Windows Live Writer 註冊 Blogger 帳號
順利安裝了 Windows Live Writer,接著進入到要設定部落格帳號資訊,我輸入了我的部落格網址,與我的Google 帳號與密碼, Windows Live Writer 卻一直告訴我,我輸入的帳號與密碼不正確,而且,我有再度確認確實密碼輸入無誤;只好再去請教大哥哥 (谷哥)。
原來我的Google有設定使用兩階段驗證,所以,部分應用程式和裝置採用安全性較低的登入技術,就無法順利登錄,解決方式就是 【使用應用程式專用密碼,才能存取安全性較低的應用程式設定】,您可以進入這個網址
https://www.google.com/settings/security/lesssecureapps
接著,您可以進入到【使用應用專用密碼登錄】網頁,為您的App新增一個專屬密碼
https://support.google.com/accounts/answer/185833
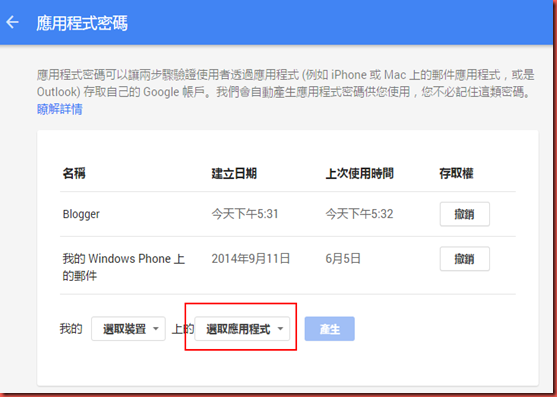
請進入到【應用程式密碼】網頁,https://security.google.com/settings/security/apppasswords,點選下方的 [選取應用程式] > [其他] ,接著輸入您應用程式要使用的名稱,就可以取得這個密碼,將這個密碼輸入到您的 Windows Live Writer 的部落格帳號設定對話窗內,就可以順利通過認證了。
在 Windows 10 下,安裝 Windows Live Wrtiter 2012
今天,想要開始寫部落格文章,以往都是要編寫文字、螢幕截圖、上傳到網路磁碟空間、取得網路磁碟空間並放入到部落格文章中,以圖片來顯示、接著繼續寫文字,周而復始,覺得十分麻煩。
因此,詢問 保哥 是否有好用的工具,可以像是 Microsoft Word程式那般,只需取得截圖之後,不用手動逐一上傳圖片,就可以順利完成此一部落格文章,因此,著手開始下載與安裝 Windows Live Writer,結果,當下載.Net 3.5與安裝完成之後,就發生錯誤,無法安裝,殘念。
經過搜尋,在微軟 MSDN 部落格上 Stefan Stranger 寫的一篇文章,Installing Windows Live Writer on Windows 10 ,裡面有六個步驟,將過執行之後,順利的將 Windows Live Writer 2012 安裝起來了,有興趣的人,可以參考該文章說明。
2014/07/22
如何產生較長有效期限的應用程式開發簽名憑證 app package signing certificate
不過,當您檢視這個憑證,您會發現到這個憑證有效期限內只有一年,也就是您當時建立好這個側載安裝套件之後的一年內,都是有效的;然而,若該App超過一年後,並且沒有重新進行側載佈署到使用者電腦上,會因為該程式數位簽名憑證已經到期,導致您的App無法使用。
我使用一個簡單的方式來解決此一問題,那就是把這個程式數位簽名有效期限給他延長一點時間,比如說,10年,那麼,在這十年內,只要這個開發程式簽名憑證沒有過期,那麼,已經側載的App是可以繼續使用的。
首先,開啟命令提示字元視窗,說輸入底下指令
MakeCert /n "CN=Contoso Software, O=Contoso Corporation, C=US" /r /h 0 /eku "1.3.6.1.5.5.7.3.3,1.3.6.1.4.1.311.10.3.13" /e 07/01/2020 /sv MyCert.pvk MyCert.cer
Pvk2Pfx /pvk MyCert.pvk /pi p@ssw@rd /spc MyCert.cer /pfx MyCert.pfx /po p@ssw@rd
這個時候,在您命令提示字元當時所在的目錄下,會產生出 [MyCert.pfx]檔案,請將這個檔案複製到您Windows Store App的專案根目錄下。
接著,雙擊 [Package.appxmanifest] 檔案,切換到 [封裝] 頁次,點選 [選擇憑證] 按鈕,此時會跳出 [選擇憑證] 的對話視窗,接著點選 [設定憑證(T)...]的下拉選單,我們需要選擇 [從檔案選取...] 項目,這個時候,請在您專案根目錄下選擇 [MyCert.pfx] 檔案。
這樣就完成了將您的程式數位簽名( Code Sign )憑證的有效期限增加超過一年以上的目的。