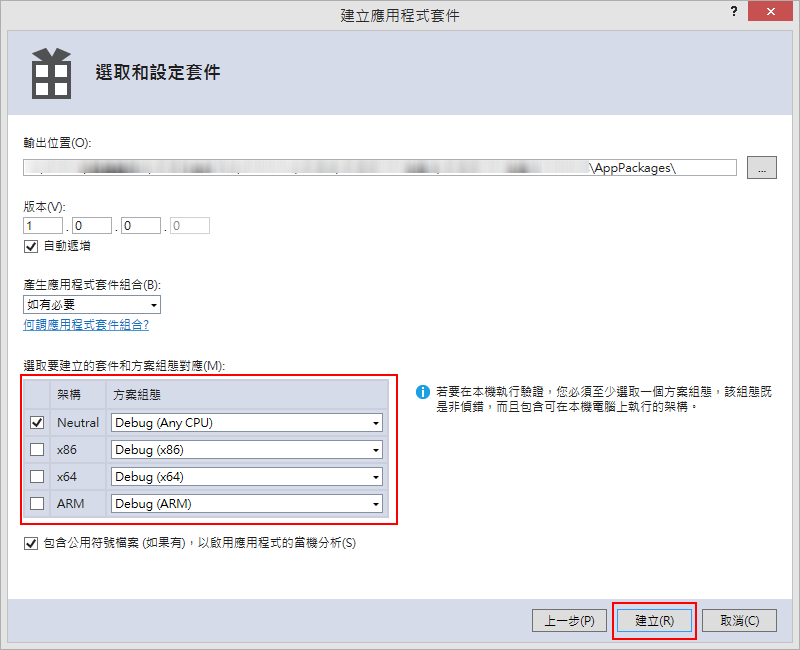
當我們開發好 WinRT / Windows 8.1 市集App後,想要進行側載佈署,這個時候,您會發現到您需要將產生好的側載套件檔案中的 xxx.cer 安裝到您的電腦授權憑證內。
不過,當您檢視這個憑證,您會發現到這個憑證有效期限內只有一年,也就是您當時建立好這個側載安裝套件之後的一年內,都是有效的;然而,若該App超過一年後,並且沒有重新進行側載佈署到使用者電腦上,會因為該程式數位簽名憑證已經到期,導致您的App無法使用。
我使用一個簡單的方式來解決此一問題,那就是把這個程式數位簽名有效期限給他延長一點時間,比如說,10年,那麼,在這十年內,只要這個開發程式簽名憑證沒有過期,那麼,已經側載的App是可以繼續使用的。
首先,開啟命令提示字元視窗,說輸入底下指令
MakeCert /n "CN=Contoso Software, O=Contoso Corporation, C=US" /r /h 0 /eku "1.3.6.1.5.5.7.3.3,1.3.6.1.4.1.311.10.3.13" /e 07/01/2020 /sv MyCert.pvk MyCert.cer
Pvk2Pfx /pvk MyCert.pvk /pi p@ssw@rd /spc MyCert.cer /pfx MyCert.pfx /po p@ssw@rd
這個時候,在您命令提示字元當時所在的目錄下,會產生出 [MyCert.pfx]檔案,請將這個檔案複製到您Windows Store App的專案根目錄下。
接著,雙擊 [Package.appxmanifest] 檔案,切換到 [封裝] 頁次,點選 [選擇憑證] 按鈕,此時會跳出 [選擇憑證] 的對話視窗,接著點選 [設定憑證(T)...]的下拉選單,我們需要選擇 [從檔案選取...] 項目,這個時候,請在您專案根目錄下選擇 [MyCert.pfx] 檔案。
這樣就完成了將您的程式數位簽名( Code Sign )憑證的有效期限增加超過一年以上的目的。
不過,當您檢視這個憑證,您會發現到這個憑證有效期限內只有一年,也就是您當時建立好這個側載安裝套件之後的一年內,都是有效的;然而,若該App超過一年後,並且沒有重新進行側載佈署到使用者電腦上,會因為該程式數位簽名憑證已經到期,導致您的App無法使用。
我使用一個簡單的方式來解決此一問題,那就是把這個程式數位簽名有效期限給他延長一點時間,比如說,10年,那麼,在這十年內,只要這個開發程式簽名憑證沒有過期,那麼,已經側載的App是可以繼續使用的。
首先,開啟命令提示字元視窗,說輸入底下指令
MakeCert /n "CN=Contoso Software, O=Contoso Corporation, C=US" /r /h 0 /eku "1.3.6.1.5.5.7.3.3,1.3.6.1.4.1.311.10.3.13" /e 07/01/2020 /sv MyCert.pvk MyCert.cer
Pvk2Pfx /pvk MyCert.pvk /pi p@ssw@rd /spc MyCert.cer /pfx MyCert.pfx /po p@ssw@rd
這個時候,在您命令提示字元當時所在的目錄下,會產生出 [MyCert.pfx]檔案,請將這個檔案複製到您Windows Store App的專案根目錄下。
接著,雙擊 [Package.appxmanifest] 檔案,切換到 [封裝] 頁次,點選 [選擇憑證] 按鈕,此時會跳出 [選擇憑證] 的對話視窗,接著點選 [設定憑證(T)...]的下拉選單,我們需要選擇 [從檔案選取...] 項目,這個時候,請在您專案根目錄下選擇 [MyCert.pfx] 檔案。
這樣就完成了將您的程式數位簽名( Code Sign )憑證的有效期限增加超過一年以上的目的。