第一個建立的專案,當然是 Xamarin.Android 預設的空專案 [Blank App],接著要建立的是採用 Xamarin.Android Templstes Pack 的樣板所產生的空專案,要了要更加清晰,我把全部的名稱都寫出來,不使用縮寫,所以,該專案命名為 [AndroidNavigationDrawerAppAppCompat],當然,目錄中也會有這個名稱出現;接著,就是要編譯、執行來測試看看,所產生的專案是否可以正確執行。
經過編譯後,發現到一個錯誤:


看到這樣的訊息,其實,我有點擔心,因為,我正在使用 Visual Studio 2015 + C# 來開發,理論上,不會使用到任何關於 Java 的程式開發項目與內容,此時卻出現了錯誤訊息:
嚴重性 程式碼 描述 專案 檔案 行
錯誤 "GenerateJavaStubs" 工作發生未預期的失敗。
System.IO.PathTooLongException: 指定的路徑、檔名,或是兩者都太長。完整的檔名必須少於 260 個字元,並且目錄名稱必須少於 248 個字元。
於 System.IO.PathHelper.GetFullPathName()
於 System.IO.Path.NormalizePath(String path, Boolean fullCheck, Int32 maxPathLength, Boolean expandShortPaths)
於 System.IO.Path.GetFullPathInternal(String path)
於 System.IO.Path.GetFullPath(String path)
於 Xamarin.Android.Tasks.GenerateJavaStubs.Run()
於 Xamarin.Android.Tasks.GenerateJavaStubs.Execute()
於 Microsoft.Build.BackEnd.TaskExecutionHost.Microsoft.Build.BackEnd.ITaskExecutionHost.Execute()
於 Microsoft.Build.BackEnd.TaskBuilder.<ExecuteInstantiatedTask>d__26.MoveNext() AndroidNavigationDrawerAppAppCompat
上面清單為實際展該該錯誤訊息,我們可以看到,發出的異常是 System.IO.PathTooLongException ,我想說,應該是我的專案所在完整目錄超過Xamarin可以接受的長度,解法之一,就是把完整路徑的長度減少,另外一個就是把專案名稱的長度減少,以達到系統的需要,我選擇了後者。
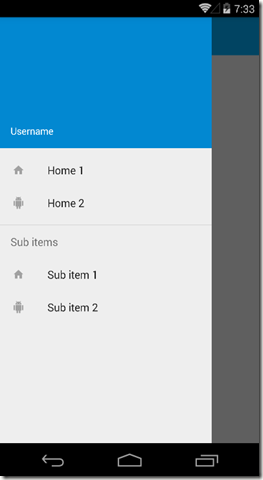
因此,我選擇了後者,重新建立起一個新的專案,並且將專案名稱的字數減少;當專案建立完成後,立即編譯看看,哇,可以通過編譯了,接著進行執行專案,讓他在模擬器上跑看看,也可以順利執行。